Seltsame Darstellung
7 Jahre 3 Monate her #2827
von meramdo
Seltsame Darstellung wurde erstellt von meramdo
Hallo,
ich habe im Footermodul 2 ein Modul mit folgendem Code eingebunden.
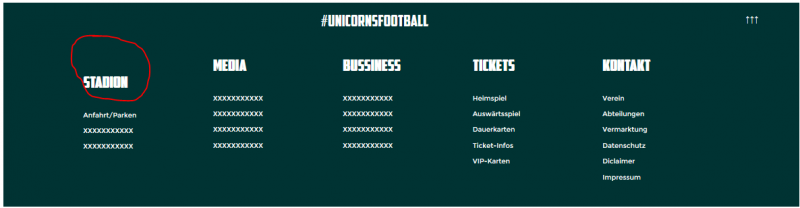
Seltsam ist aber das Ergebnis.
Woran liegt das?
Danke und Gruß Ronald
ich habe im Footermodul 2 ein Modul mit folgendem Code eingebunden.
Code:
<div class="col-5">
<div>
<h2>Stadion</h2>
<p>Anfahrt/Parken</p>
<p>XXXXXXXXXXX</p>
<p>XXXXXXXXXXX</p>
<p></p>
</div>
<div>
<h2>Media</h2>
<p>XXXXXXXXXXX</p>
<p>XXXXXXXXXXX</p>
<p>XXXXXXXXXXX</p>
<p>XXXXXXXXXXX</p>
</div>
<div>
<h2>Bussiness</h2>
<p>XXXXXXXXXXX</p>
<p>XXXXXXXXXXX</p>
<p>XXXXXXXXXXX</p>
<p>XXXXXXXXXXX</p>
</div>
<div>
<h2>Tickets</h2>
<p>Heimspiel</p>
<p>Auswärtsspiel</p>
<p>Dauerkarten</p>
<p>Ticket-Infos</p>
<p>VIP-Karten</p>
</div>
<div>
<h2>Kontakt</h2>
<p>Verein</p>
<p>Abteilungen</p>
<p>Vermarktung</p>
<p>Datenschutz</p>
<p>Diclaimer</p>
<p>Impressum</p>
</div>
</div>
Seltsam ist aber das Ergebnis.
Woran liegt das?
Danke und Gruß Ronald
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
- Thomas Hunziker
-

- Offline
- Administrator
-

7 Jahre 3 Monate her #2828
von Thomas Hunziker
Thomas Hunziker antwortete auf Seltsame Darstellung
Schwer zu sagen wenn man die Seite nicht sieht 
Ich würd mal auf irgendwelche CSS Regeln tippen. Entweder inline oder durch eine Erweiterung geladen.
Ich würd mal auf irgendwelche CSS Regeln tippen. Entweder inline oder durch eine Erweiterung geladen.
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
7 Jahre 3 Monate her #2829
von Matthias
Matthias antwortete auf Seltsame Darstellung
Das scheint an der col-5-Klasse zu liegen. Der Browser scheint das erste Element etwas tiefer darzustellen als den Rest. Auch die Aufteilung des Inhalts auf die 5 Spalten, bzw. 3 bei Tabletgröße und 1 bei Handygröße, scheint suboptimal zu verlaufen.
Das Ganze sollte mit folgendem Code besser aussehen:
Die Klasse row-fluid unterteilt die Zeile in 12 Teile. Jedes Element darin bekommt mit spanx einen Teil der Breite zugewiesen. Deshalb vorne und hinten noch ein leeres div mit span1. Da in der Handy-Darstellung, mit nur einer Spalte, allerdings die beiden divs mit span1 oben und unten einen leeren Platz erzeugen würden, habe ich sie mit hidden-phone ausgeblendet.
Das Ganze sollte mit folgendem Code besser aussehen:
Code:
<div class="row-fluid">
<div class="span1 hidden-phone"></div>
<div class="span2">
<h2>Stadion</h2>
<p>Anfahrt/Parken</p>
<p>XXXXXXXXXXX</p>
<p>XXXXXXXXXXX</p>
<p></p>
</div>
<div class="span2">
<h2>Media</h2>
<p>XXXXXXXXXXX</p>
<p>XXXXXXXXXXX</p>
<p>XXXXXXXXXXX</p>
<p>XXXXXXXXXXX</p>
</div>
<div class="span2">
<h2>Bussiness</h2>
<p>XXXXXXXXXXX</p>
<p>XXXXXXXXXXX</p>
<p>XXXXXXXXXXX</p>
<p>XXXXXXXXXXX</p>
</div>
<div class="span2">
<h2>Tickets</h2>
<p>Heimspiel</p>
<p>Auswärtsspiel</p>
<p>Dauerkarten</p>
<p>Ticket-Infos</p>
<p>VIP-Karten</p>
</div>
<div class="span2">
<h2>Kontakt</h2>
<p>Verein</p>
<p>Abteilungen</p>
<p>Vermarktung</p>
<p>Datenschutz</p>
<p>Diclaimer</p>
<p>Impressum</p>
</div>
<div class="span1 hidden-phone"></div>
</div>
Die Klasse row-fluid unterteilt die Zeile in 12 Teile. Jedes Element darin bekommt mit spanx einen Teil der Breite zugewiesen. Deshalb vorne und hinten noch ein leeres div mit span1. Da in der Handy-Darstellung, mit nur einer Spalte, allerdings die beiden divs mit span1 oben und unten einen leeren Platz erzeugen würden, habe ich sie mit hidden-phone ausgeblendet.
Folgende Benutzer bedankten sich: meramdo
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
7 Jahre 3 Monate her #2869
von meramdo
meramdo antwortete auf Seltsame Darstellung
Hallo,
also damit sieht es schon mal besser aus. Noch nicht sauber mittig, aber mal sehen was der Designer sagt. Beim letzten Treffen war e nicht mal mehr sicher das es 5 Spalten werden .
.
Gleich eine andere Frage.
Ich lese von einer Seite Daten aus. Die stellen auch ein Script dafür zur Verfügung.
s529165184.online.de/spielplan.php
Bei mir werden da aber die Umlaute nicht dargestellt.
Php ist 7.0
Woran liegt das?
Gruß Ronald
also damit sieht es schon mal besser aus. Noch nicht sauber mittig, aber mal sehen was der Designer sagt. Beim letzten Treffen war e nicht mal mehr sicher das es 5 Spalten werden
Gleich eine andere Frage.
Ich lese von einer Seite Daten aus. Die stellen auch ein Script dafür zur Verfügung.
s529165184.online.de/spielplan.php
Bei mir werden da aber die Umlaute nicht dargestellt.
Php ist 7.0
Woran liegt das?
Gruß Ronald
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
7 Jahre 3 Monate her #2870
von Matthias
Matthias antwortete auf Seltsame Darstellung
Die Umlaute sollten durch ihre HTM-Codes ersetzt werden. In PHP geht das mit
php.net/manual/de/function.htmlentities.php
.
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
- Thomas Hunziker
-

- Offline
- Administrator
-

7 Jahre 3 Monate her #2871
von Thomas Hunziker
Thomas Hunziker antwortete auf Seltsame Darstellung
Der Grund ist vermutlich dass die externe Seite die Daten ISO-8859-1 codiert sind und Joomla in UTF8. Das ergibt dann so witzige Sachen. Die Lösung ist wie Matthias sagte die Zeichen HTML kodiert auszugeben. Alternativ kannst dus auch durch utf8_encode() durchgeben.
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
Ladezeit der Seite: 0.304 Sekunden